How zombie campaigns push Performance Max harder.
By Michael Blake, Senior Performance Manager, and Joanne Shin, Performance Manager, at ...



Being a digital designer, I spend part of each day researching online, looking for inspiration, gathering resources and keeping up with the latest trends. I’ve compiled an overview of what’s been hot in 2019 and some predictions about what we might see in 2020.
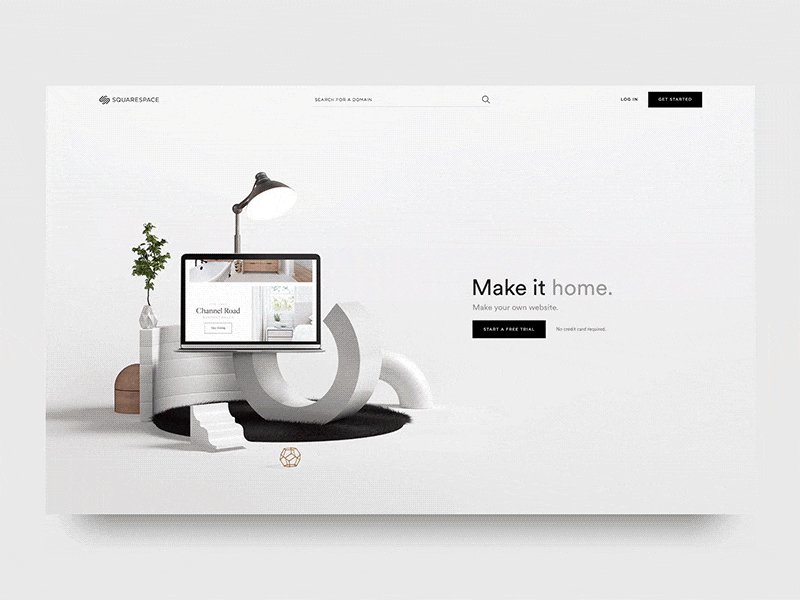
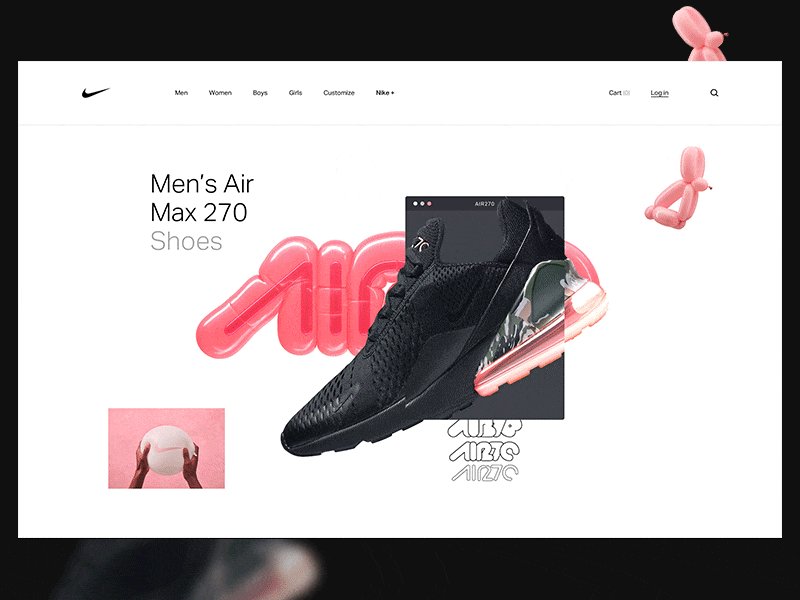
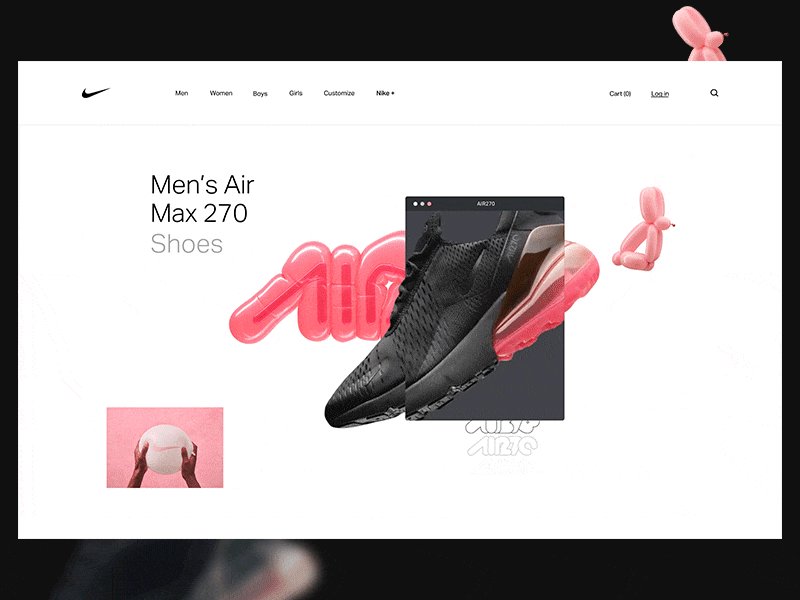
3D
I’ll start off with a popular trend of 2019: 3D. Flat design dominated the digital design landscape after Apple introduced iOS7 and its simplified flat UI in 2013. Adding 3D visuals lends life, emotion and depth to designs while still remaining clean and minimalistic.

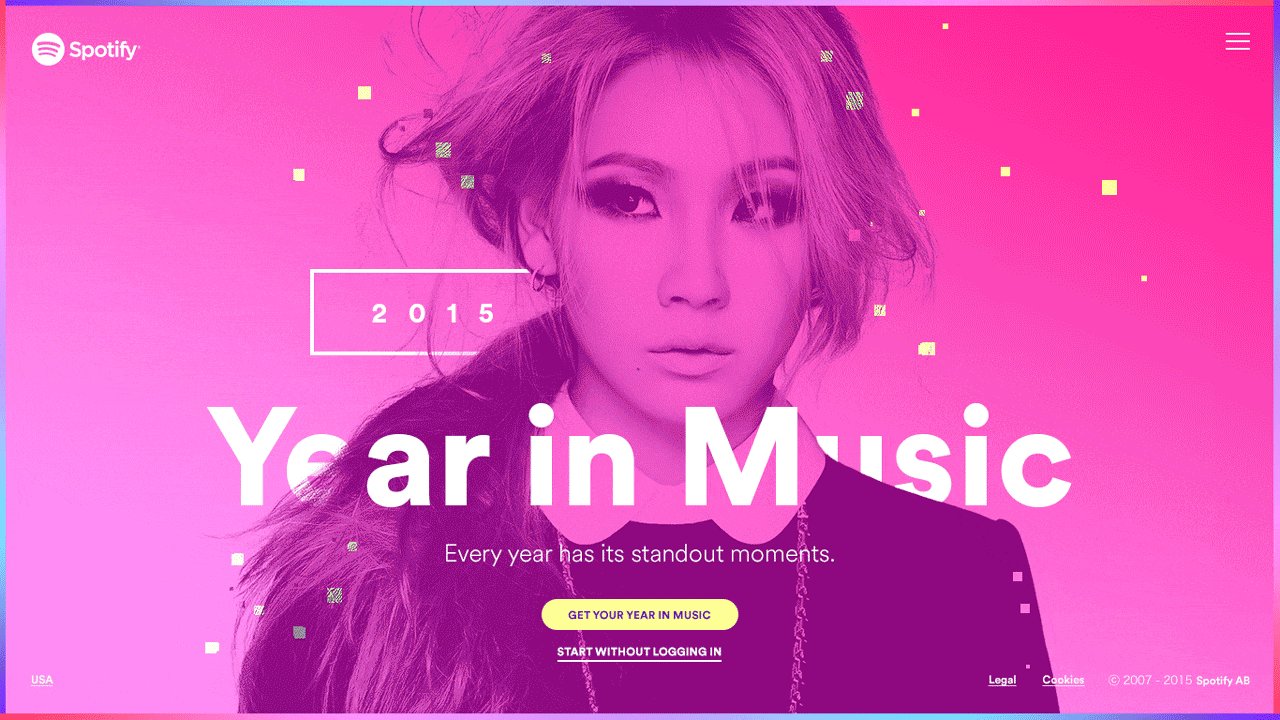
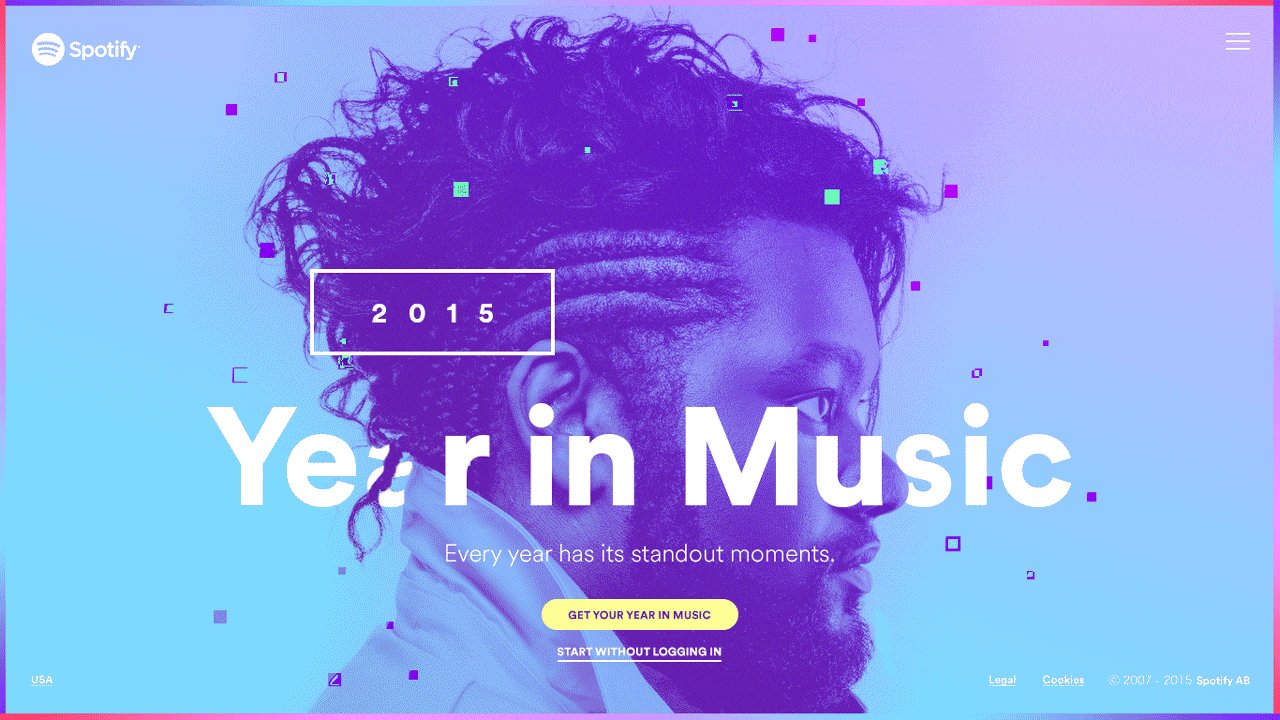
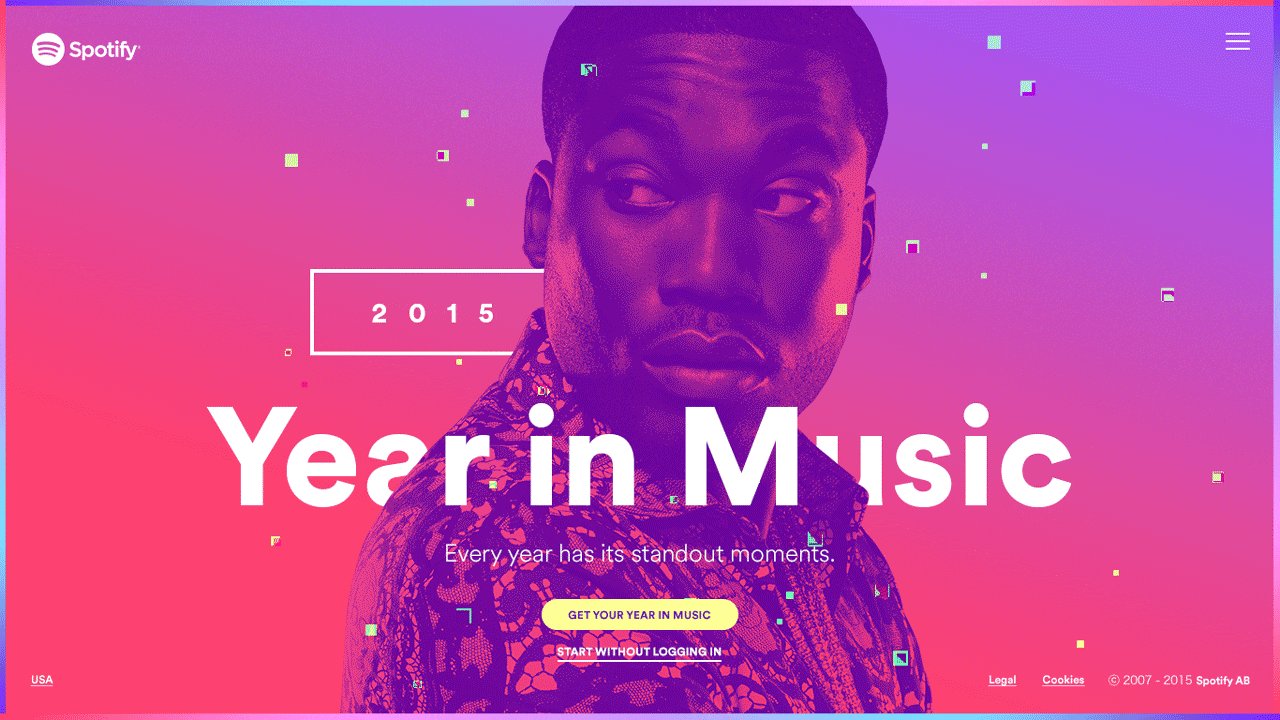
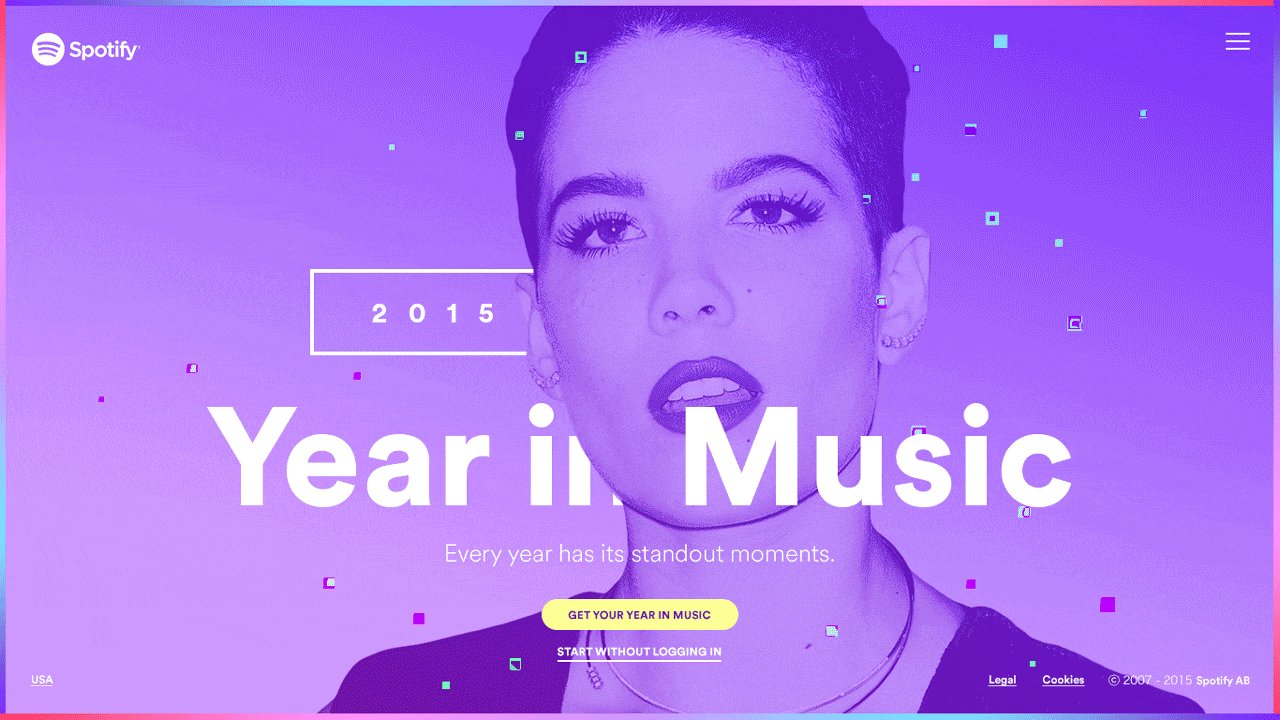
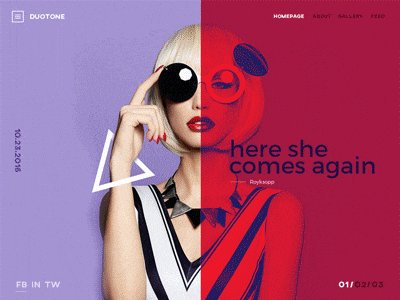
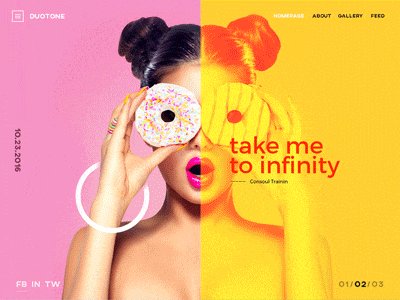
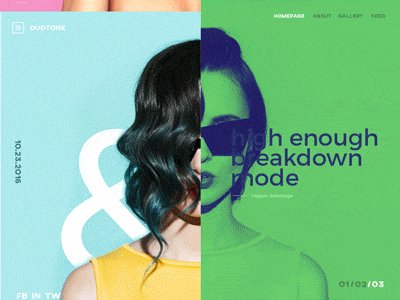
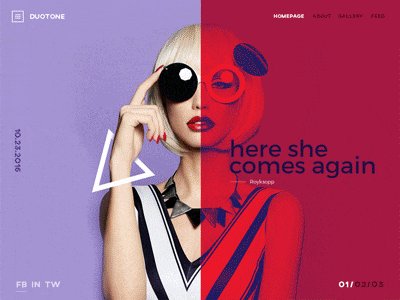
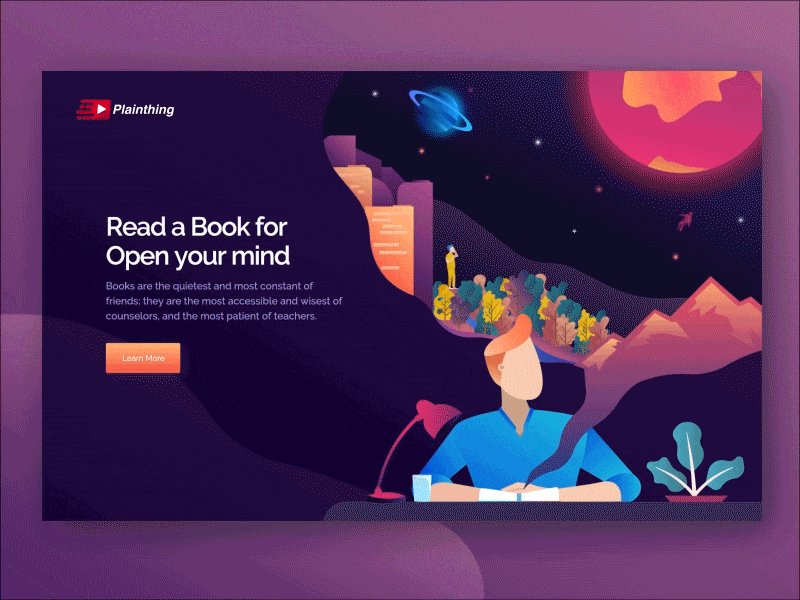
Duotone
Duotone images and gradients have been used for years and I expect this to continue for a long time to come. It’s a great way to create unique, high impact visuals.


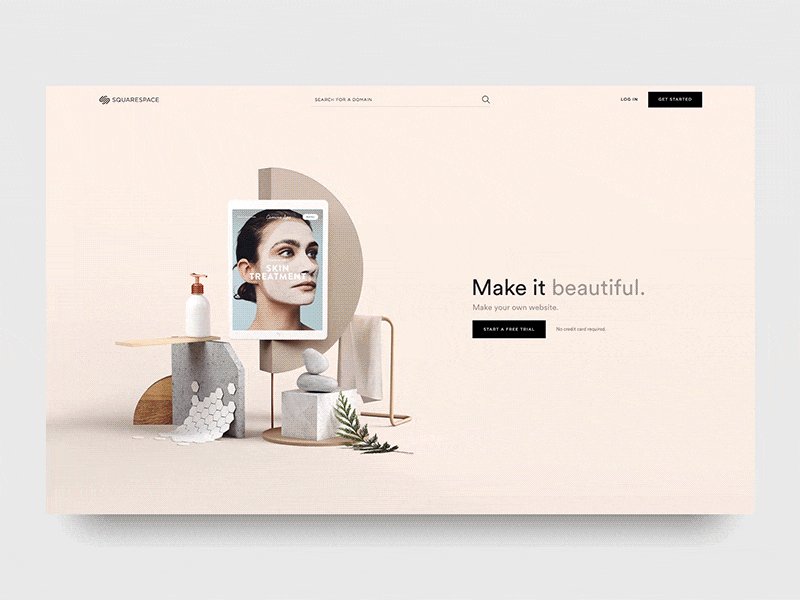
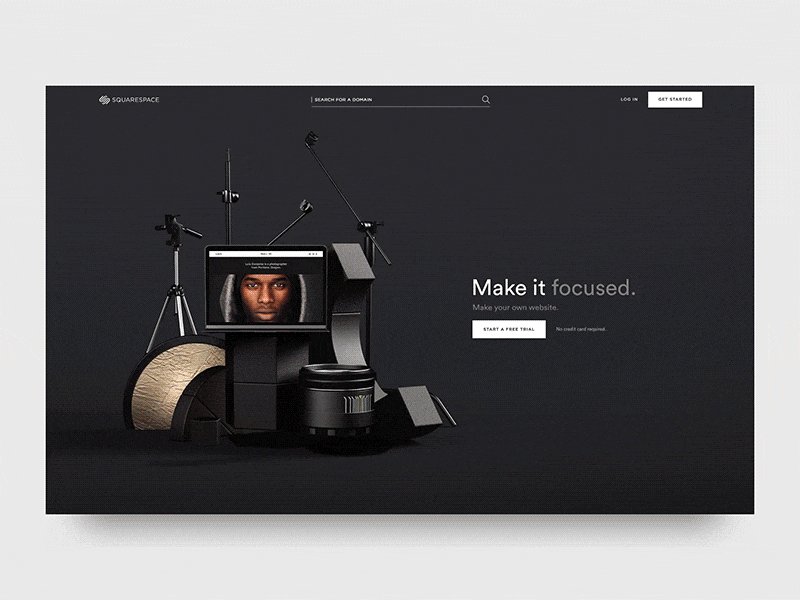
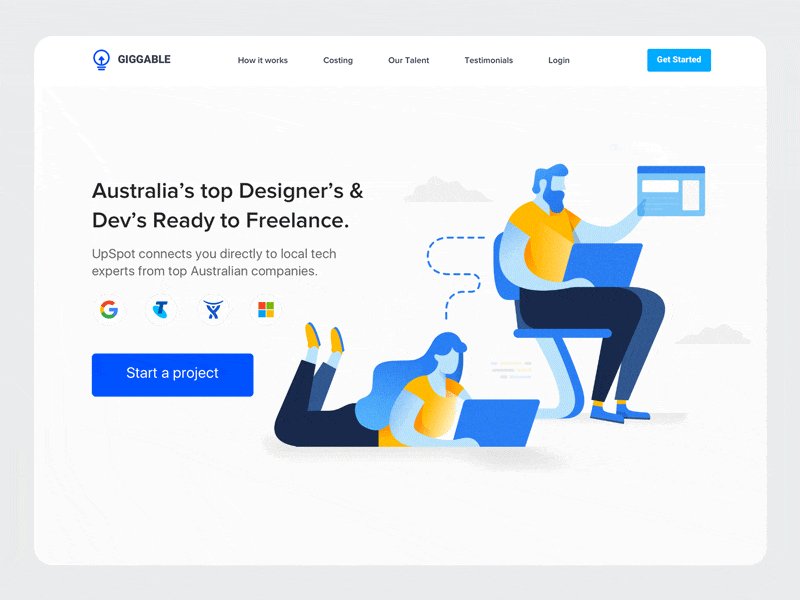
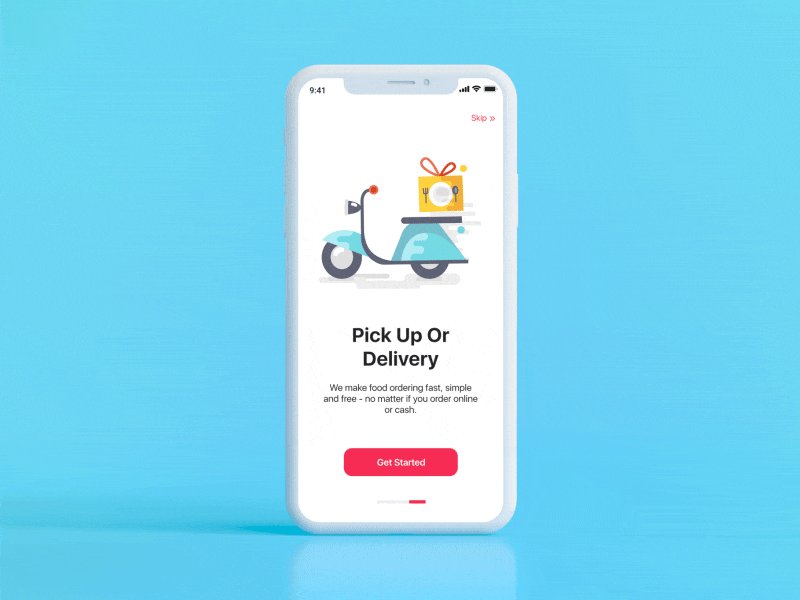
Flat design and realism
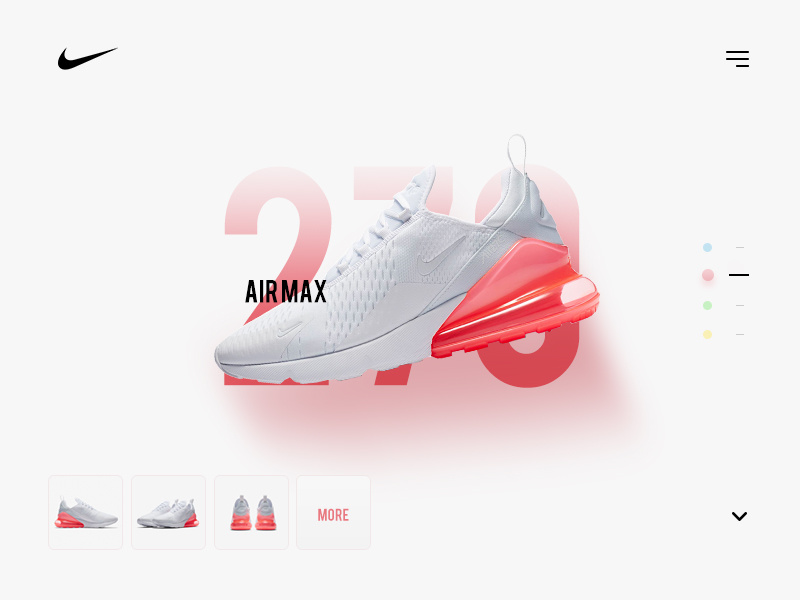
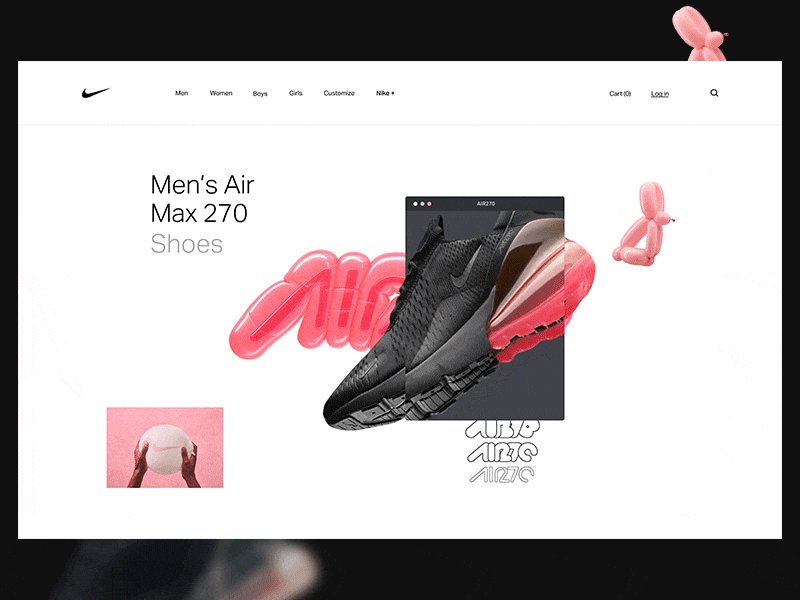
By combining a minimal, flat design with real shots of products or people, you can create a really clean design with added depth and realism.

What to expect in 2020
The trends I’ve mentioned above are still going strong, so you can expect to see more of the same next year. But I also think we’ll see an increase in the use of illustrations and complex animations in combination with these styles.
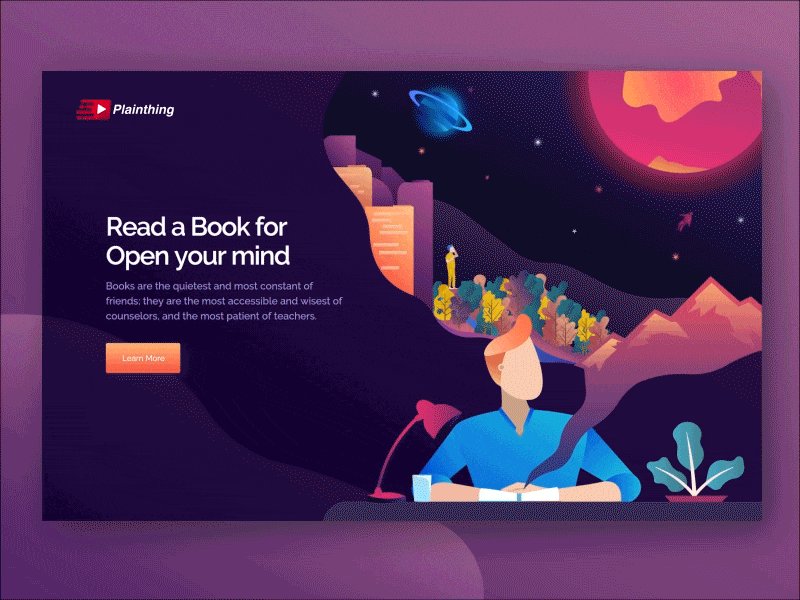
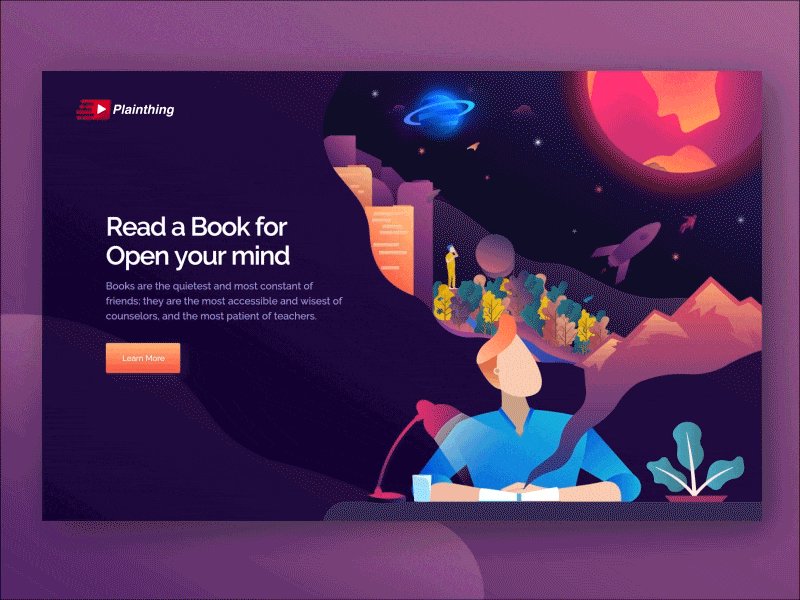
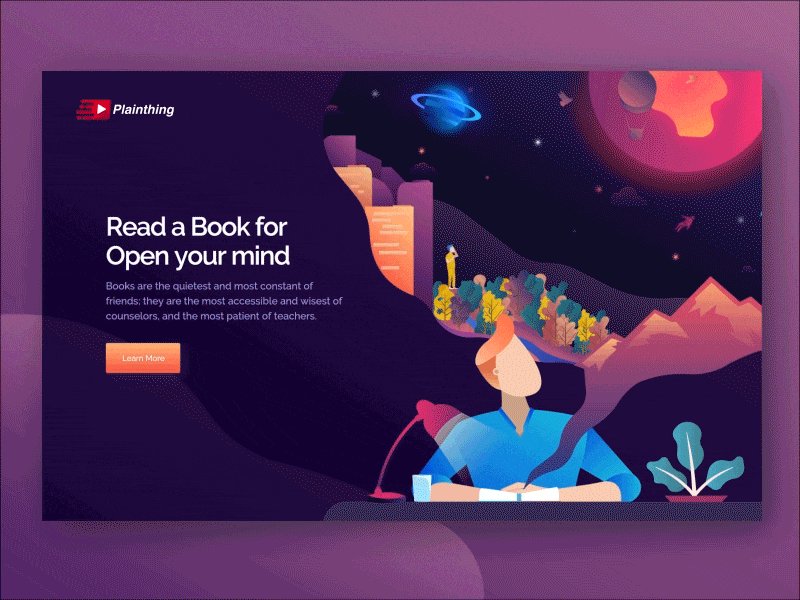
Illustrations
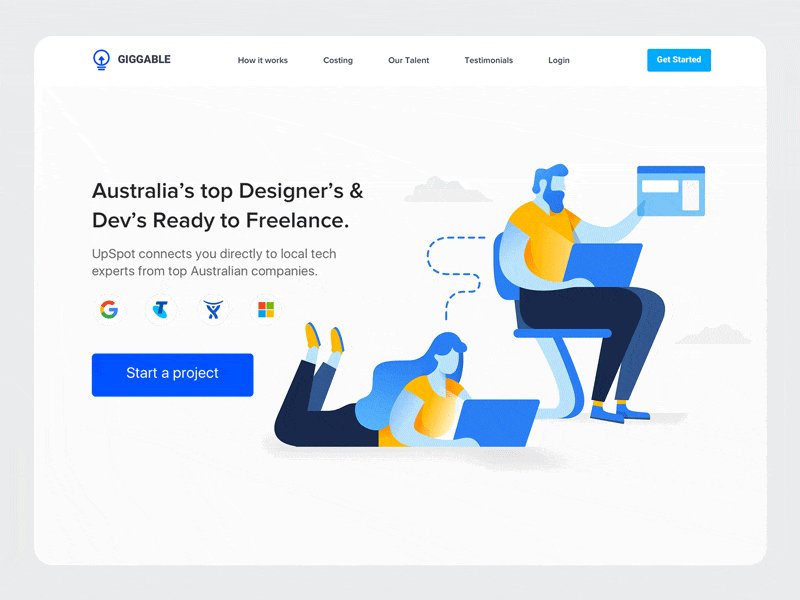
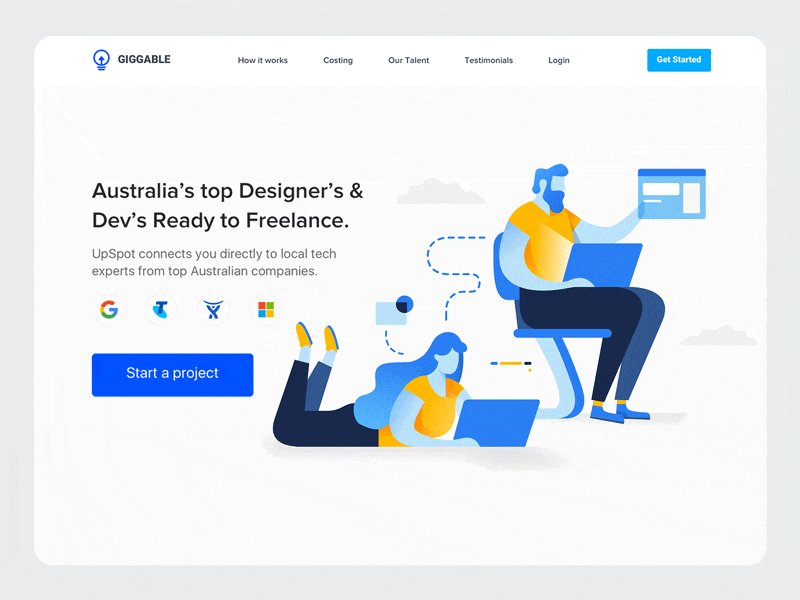
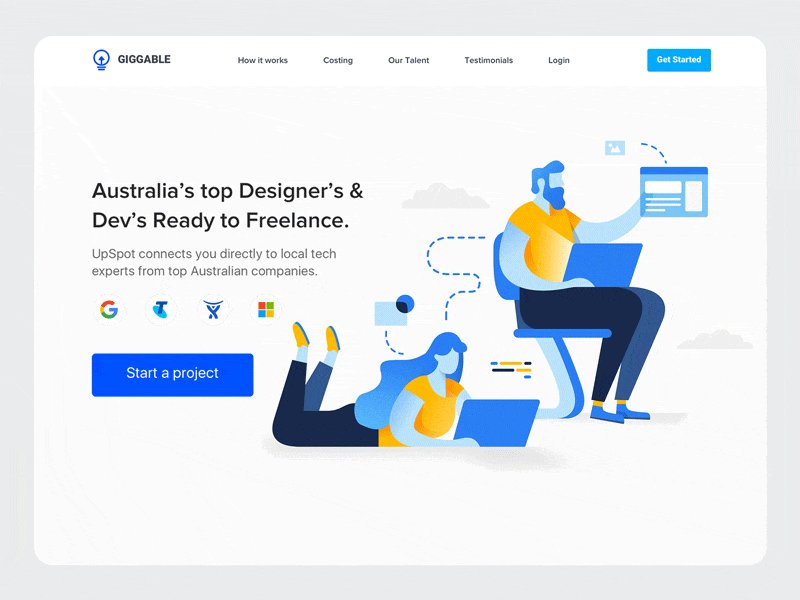
Character illustrations are a great way to add personality to your designs. They add emotion and help to tell a story. They look awesome, can be branded, and provide a solid alternative to a photoshoot or stock shots.


WebGL
WebGL stands for Web Graphics Library and is something else you can expect to see more of. Without boring anyone with too many details, WebGL allows you to create awesome interactive 2D and 3D graphics.

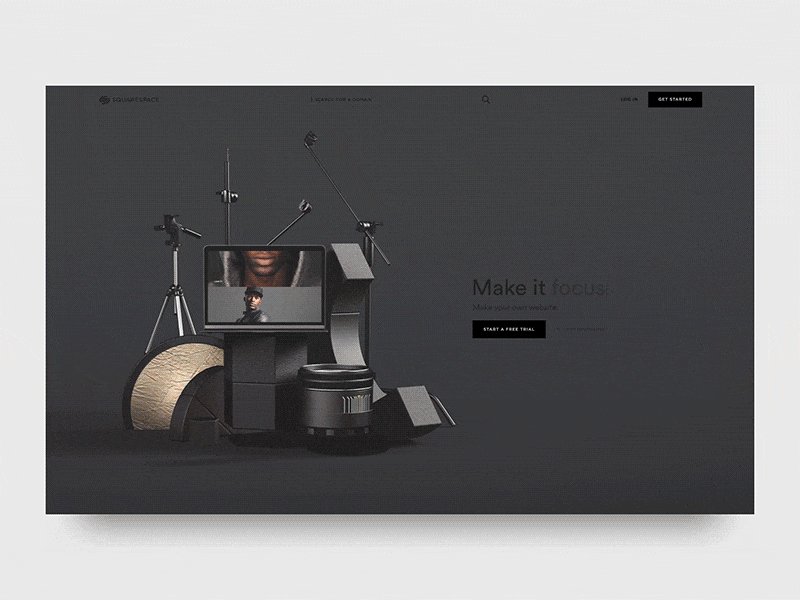
Animations
Basic animations are becoming increasingly common in web design and I don’t see this changing any time soon.
You may have seen some cool animations after you placed an order on UberEats. While you don’t need to see an animation of your order being prepared, it creates a nice interaction between the customer and brand. And it’s fun.

When done correctly, animations will make a site or app more intuitive and enjoyable to use, which in turn can dramatically improve the customer experience.



Custom Content
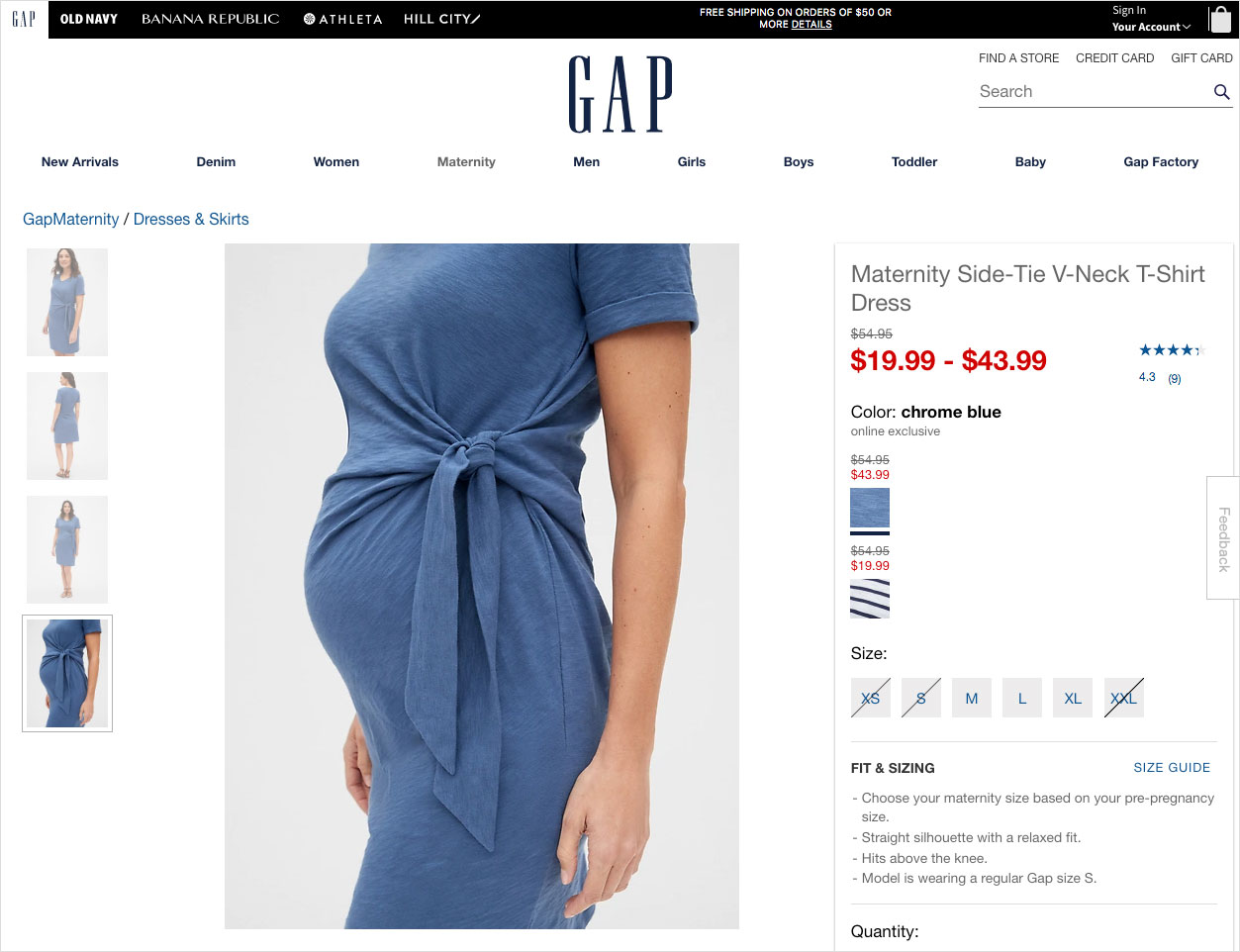
Not that people will necessarily notice it, but I expect to see more companies customising their content to tailor the experience to individual users. One example of a simple approach to personalisation was by Gap.
After asking expecting mothers looking for maternity wear to enter their due date, Gap changed their homepage to match the customers pregnancy stage. For example, promoting really stretchy jeans if they were later in their pregnancy. If the customer returned to the site after they’d had their baby, they would be shown kids clothes matching the correct ages.

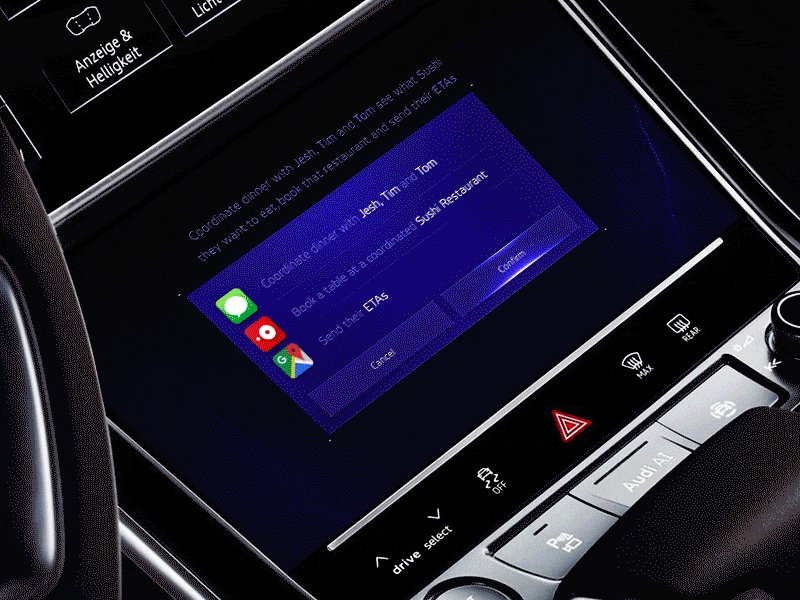
VUI
Lastly, VUI (voice user interfaces) are on the rise. Look at how we’re using Google Home, Amazon Alexa and Apple’s Siri to check the weather, play music and ask random questions like, “Hey Siri, can you beatbox?” For design, it’s only just the beginning.